
Table of Contents
Introduction to Kendda Tuna UI/UX Design
Tools & Technologies Used
UI/UX Strategy & Design Process
WordPress Development & Customization
SEO Optimization Techniques
User Experience Enhancements
Media Integration & Responsiveness
Performance, Security, and Speed
Conclusion
FAQs
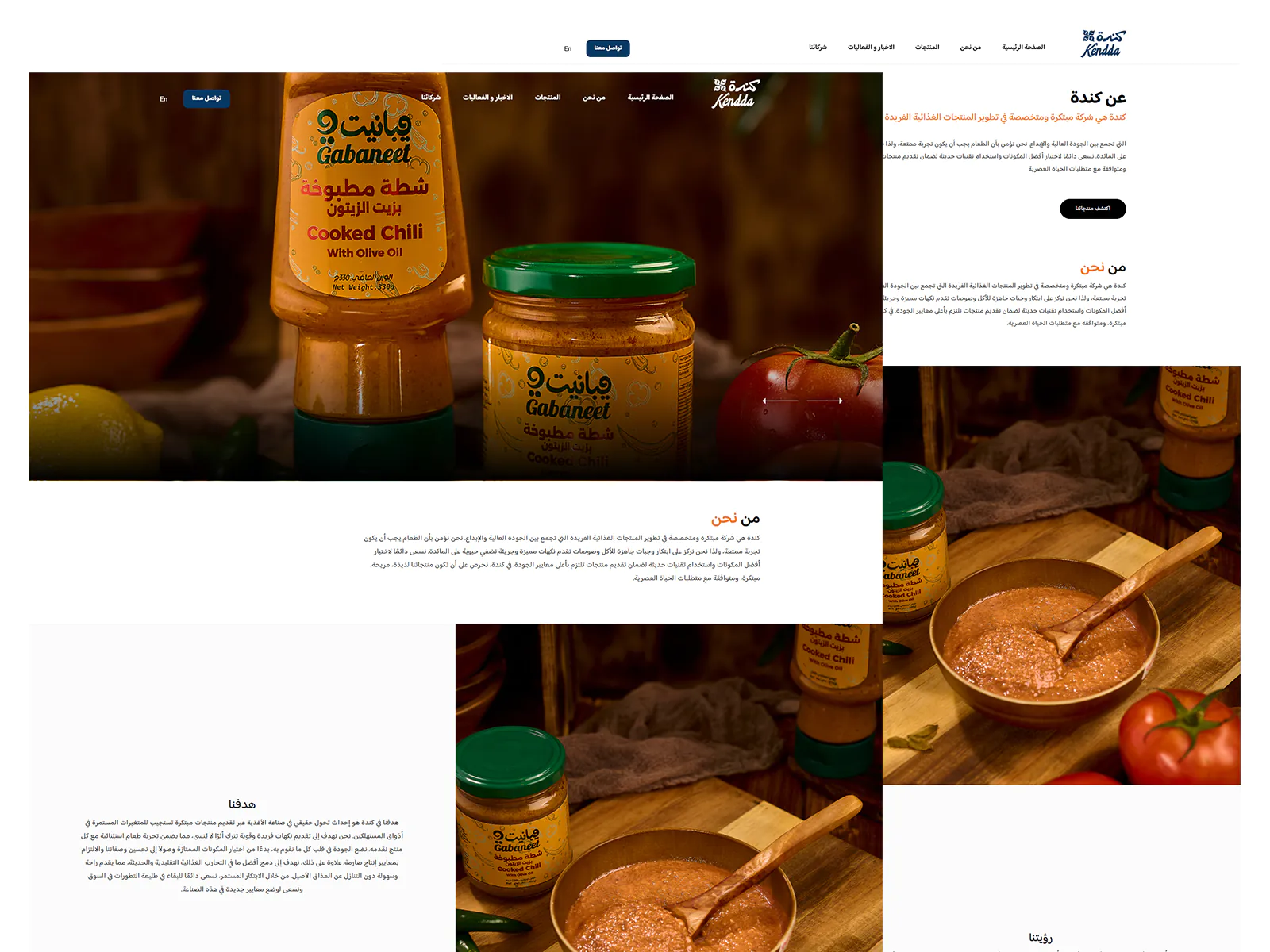
1. Introduction to Kendda Tuna – Modern Website UI/UX Design
Kendda Tuna – Modern Website UI/UX Design is a sleek and dynamic digital interface crafted to elevate online presence with optimal usability and SEO efficiency. Built with WordPress as the foundation, this site combines modern aesthetics with smooth interactions, ensuring high engagement and conversion.
2. Tools & Technologies Used
To bring the Kendda Tuna design to life, we used a powerful combination of design and development tools:
Photoshop & Figma – for pixel-perfect UI/UX design
HTML5, CSS3, JavaScript & jQuery – for responsive and interactive frontend
AJAX & REST API – for real-time updates and dynamic content handling
WordPress CMS – for scalability, flexibility, and ease of content management
Learn more about WordPress standards
3. UI/UX Strategy & Design Process
Our goal with Kendda Tuna – Modern Website UI/UX Design was to combine visual elegance with intuitive functionality. Using Figma for wireframes and Photoshop for visual assets, we implemented a grid-based layout, accessible typography, and color palettes tailored to the brand identity.
Key UX Strategies:
Clear navigation structure
Mobile-first approach
Micro-interactions to guide user actions
4. WordPress Development & Customization
WordPress was chosen for its flexibility and plugin ecosystem. We built a custom theme from scratch, adhering to WordPress coding standards, and optimized using best practices such as:
Using
functions.phpto enqueue custom scriptsCreating custom post types for structured content
Leveraging the WordPress REST API for dynamic sections
Internal Link Example: Check out our WordPress Plugin Integration Guide
5. SEO Optimization Techniques
To ensure high search engine rankings, the project used advanced WordPress SEO strategies:
Clean and semantic HTML structure
Meta tags and Open Graph setup
Focus keyword “Kendda Tuna – Modern Website UI/UX Design” used across content
Image optimization with ALT tags

6. User Experience Enhancements
User-centric design was at the core of our process. From hover animations to responsive transitions, every element in Kendda Tuna – Modern Website UI/UX Design was tested for:
Accessibility (WCAG compliance)
Fast loading times
Easy form submission via AJAX
Smooth scrolling and intuitive content flow
7. Media Integration & Responsiveness
The site includes:
Vimeo videos integrated with lazy-loading
Responsive image galleries
Adaptive layouts using CSS Grid and Flexbox
This ensures seamless experience across desktops, tablets, and smartphones.
8. Performance, Security, and Speed
We used:
Caching plugins
Minified JS/CSS
CDN integration
Security headers and reCAPTCHA
The result: Pages load in under 2 seconds and pass Google Core Web Vitals.
9. Conclusion
Kendda Tuna – Modern Website UI/UX Design is more than just a website — it’s a digital experience built on the power of WordPress and modern web standards. It’s fully SEO-optimized, user-focused, and designed to scale with business needs.
10. FAQs
What is Kendda Tuna – Modern Website UI/UX Design built with?
It’s designed using Photoshop & Figma and developed using HTML, CSS, JS, jQuery, AJAX, REST API, and WordPress.
Is this site SEO-optimized?
Yes, SEO best practices are followed throughout, including keyword usage, meta data, and responsive design.