FlowFrameProductions Website Design is a creative, high-performance, and fully responsive digital experience crafted with precision and user-centric principles. This project showcases an advanced level of UI/UX design powered by Photoshop and Figma, and developed using HTML, CSS, JavaScript, jQuery, AJAX, WordPress, REST API, and WooCommerce.
Table of Contents
 Overview of FlowFrameProductions Website Design
Overview of FlowFrameProductions Website Design
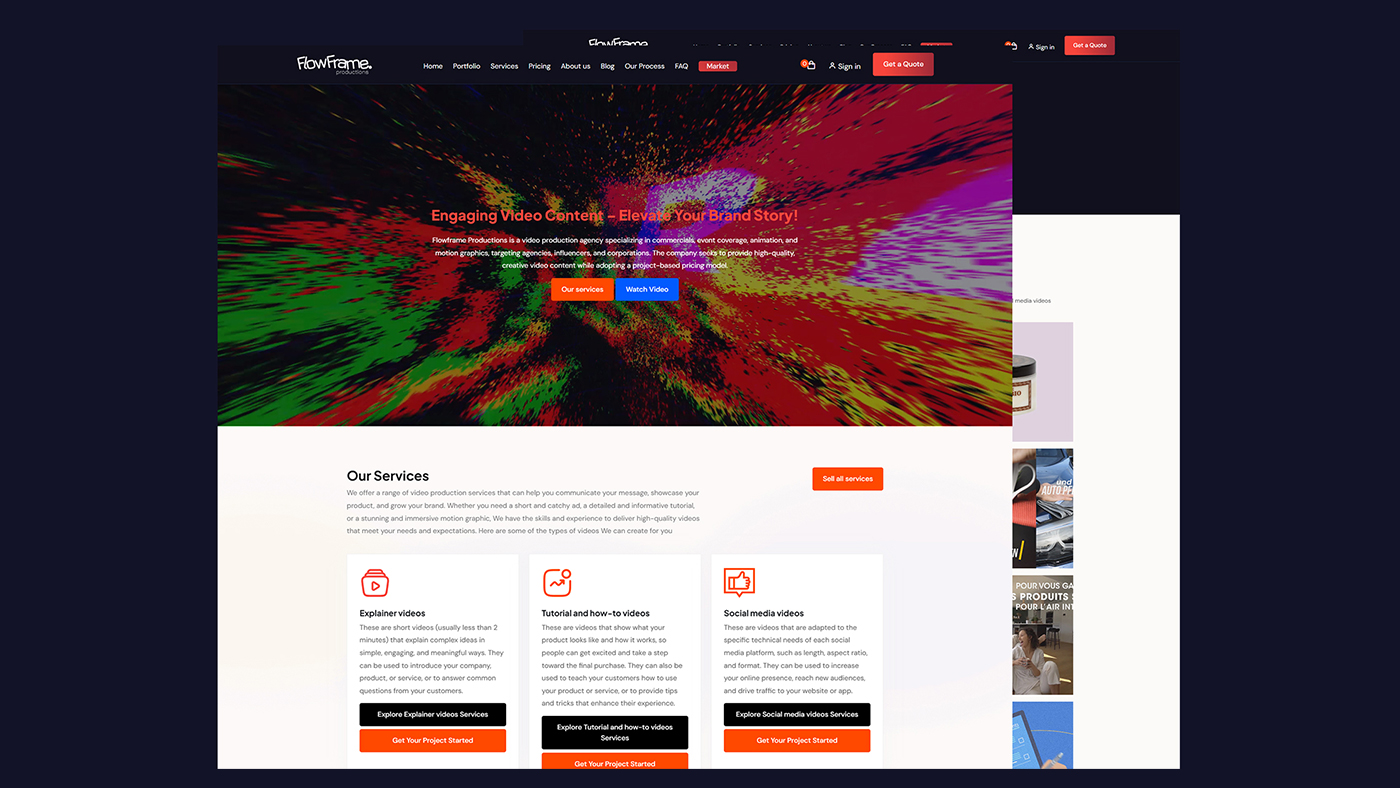
The FlowFrameProductions Website Design was envisioned to reflect the brand’s dynamic nature and showcase its portfolio with elegance and functionality. The result is a seamless fusion of modern design and robust development.
 Design Process – Photoshop & Figma
Design Process – Photoshop & Figma
We began with wireframes and high-fidelity UI mockups created in Figma and Photoshop. The goal was to establish a visual hierarchy, clarity, and emotion that connects with the target audience. Key features include:
-
Minimalist layout with rich media support
-
Focused call-to-action (CTA) areas
-
Smooth typography and color system inspired by the brand identity
 Frontend Development – HTML, CSS, JavaScript, jQuery
Frontend Development – HTML, CSS, JavaScript, jQuery
The UI was converted into pixel-perfect code using HTML5, CSS3, and JavaScript. jQuery was used to enhance interactivity, animations, and carousel sliders. All interactions were developed with performance and responsiveness in mind.
 WordPress & WooCommerce Integration
WordPress & WooCommerce Integration
Built as a custom WordPress theme, the FlowFrameProductions Website Design supports dynamic content updates, portfolio management, and blogging. WooCommerce compatibility allows for future expansion into digital product sales or client bookings.
 AJAX & REST API Implementation
AJAX & REST API Implementation
To ensure speed and modern interactivity, AJAX was used for dynamic page content loading and form submissions without reloading. The WordPress REST API allowed for custom data fetching, creating a fast and app-like experience for users.
 SEO Optimization Strategy
SEO Optimization Strategy
The FlowFrameProductions Website Design was optimized using the latest SEO best practices:
-
Focus Keyword in SEO title, meta description, headings, and body content
-
Short, SEO-friendly URL:
/flowframeproductions-web-design -
Keyword Density maintained at ~1%
-
Alt text on all images using the Focus Keyword
-
Integration of structured data for improved indexing
-
DoFollow external links and planned internal link structure
-
Short paragraphs for better readability
-
Optimized page load speed through lazy-loading and compression
 Responsive Design and User Experience
Responsive Design and User Experience
From mobile to desktop, the FlowFrameProductions Website Design adapts beautifully across all devices. Key UX features include:
-
Mobile-first layout
-
Sticky navigation for easy access
-
Contact form with real-time validation
-
Accessibility support with semantic markup
 Conclusion – Why FlowFrameProductions Website Design Stands Out
Conclusion – Why FlowFrameProductions Website Design Stands Out
The FlowFrameProductions Website Design combines aesthetic design with robust functionality. Whether you’re navigating the homepage, exploring the gallery, or filling out a contact form, the experience is seamless and efficient.
This website isn’t just built — it’s engineered for performance, conversion, and creative storytellin
Case
- Ui Ux Design
- Web Development By WordPress